Improve your CloudFormation coding experience with Visual Studio Code
AWS Cloudformation is really a wonderful tool for infrastructure as code.
CloudFormation is using Json or YAML file syntax, I find the Yaml Syntax better and more human readable so we will focus on YAML on this post and Json doesn’t have a way to document the code with any comment.

Coding using YAML or JSON Syntax can take time and give you a lot of white hairs in the beginning 😄.
This article will cover how to improve your coding experience with CloudFormation.
Improve your productivity with CloudFormation using Visual Studio Code
Even if CloudFormation and Infrastructure As code is fantastic and will make us more efficient and fast to deploy and automate our infrastructure, we can improve our efficiency even more!
We will Pimp our Visual Studio Code !

YAML indentation
YAML doesn’t include any mandatory space but if your nested block must be indented with at least some spaces with surrounding current block level.
It’s not recommended to use Tab for that and 2 spaces is usually recommended.
When you start to have a lot of line of code, it’s great to have a better overview of your indentation.
To make automatic colorization and highlighting of the indent column, you can install this great plugin for Visual Studio Code:
Automation of pre-template for your CloudFormation Template
The Syntax for your CloudFormation Template can be long to write and take time.
As each minutes and seconds gain can be in the long run a real gain of time, this plugin will auto-complete and prepare your Cloudformation Template !
Install this super plugin : CloudFormation Plugin Visual Studio Code
Once installed :
- Create new file
- Set syntax to JSON or YAML
- Type start and press tab key to populate basic template skeleton
- Start typing desired resource name and hit tab key and Magic Happens
Lint your Cloudformation template code
You can install a plugin for your favorite editor to lint/check the syntax of your CloudFormation template, including checking valid values for your resource properties and best practice.
One which is making a great job is cfn-lint. You will find all the documentation on this repo follow your needs.

In my case, I’m using MacOs and Visual Studio Code, so I will install the tools and then the plugins for Visual Studio Code.
You can use brew or pip to install the plugin.
brew install cfn-lint
Then, if you want to use via command-line:
> cfn-lint template-s3.yml
E1001 Missing top level template section Resources
template-s3.yml:1:1
E1001 Top level template section resources is not valid
template-s3.yml:2:1
> cfn-lint template-s3.yml
E3001 Resource not properly configured at Type
template-s3.yml:3:3
E3001 Type not defined for resource Properties
template-s3.yml:4:3
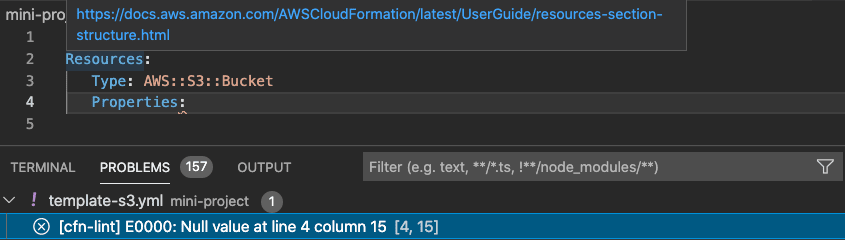
The best will be that this check is part of your automation workflow, integrate into your IDE, pre-commit or in your CI/CD pipeline.
If it’s part of Visual Studio Code, You will have the output as below:

Using all these plugin and tools helps me to code faster and better cloudformation template and I hope you will see an improvement using these tools and make your coding experience more comfortable.
Thanks for reading ! Happy Clouding 😄

Please share if you have any tips to improve cloudformation experience.